公式サイト:https://swell-theme.com/
 ブログ初心者のかえるくん
ブログ初心者のかえるくんワードプレスでブログを始めたいんだけど…
テーマって何を選べばいいんだろう?
SWELLというテーマをよく聞くけど、
テーマの特徴がよくわからないし、始め方もわからないなあ…
このような悩みをお持ちではないですか?
私もワードプレスブログを開設しようとした際に、何のテーマを選んだらいいのかすごく悩みました。
たくさん情報収集をして、選んだのがSWELLというテーマです。
実際、今もSWELLを使い続けています。
それは、SWELLというテーマにとても満足しているからです!
この記事では、ワードプレスのテーマSWELLの特徴や、初心者こそSWELLを使うべき理由、SWELLの始め方を初心者向けにわかりやすく解説しています。
ブログ開設当時、知りたかったSWELLについての情報をギュッとまとめました。
これからブログを始める方の助けになれば、とてもうれしいです!
こんな人におすすめ!
- SWELLに興味があるが迷っている人
- SWELLを実際に使ってみたいが始め方がわからない人
SWELL(スウェル)とは・概要
SWELL(スウェル)は、やワードプレス(WordPress)のテーマの1つです。
SWELLはデザインがシンプルで見やすく、おしゃれなので見た目重視のブロガーさんに大人気です。
カスタマイズがしやすいので、デザインを簡単に変更することができます。
パソコンだけでなく、スマートフォンやタブレットなどのモバイルデバイスにも対応しています。
ウェブサイトの読み込み速度が速く、SEO対策のための十分な機能を備えているのもうれしいポイント。
公式サイト:https://swell-theme.com/
定期的にアップデートを行っており、バグ修正や新機能の追加がなされるなど日々進化を続けています。
SWELLはブログや個人のウェブサイトなど、さまざまな目的に使えるテーマです。
国産のワードプレステーマというところも安心感がありますね。


SWELLダウンロードページ:https://swell-theme.com/download/
商品名 WordPressテーマ「SWELL」 販売価格 ¥17,600(税込)
(※ お支払いは一度限りです。月額や年額ではありません。)販売元 株式会社LOOS 動作必須環境 PHP 7.3 以上。
WordPress 5.9 以上。 (推奨:6.1 ~)
※ 「必須」環境を満たしていない場合はエラーが発生します。推奨バージョン未満では、ブロック機能が一部使えません。
※ WordPress.comでの動作保証はいたしません。SWELLはインストール型WordPress.org向け商品です。対応ブラウザ Edge / Chrome / Firefox / Safari (各最新版) 決済方法 クレジットカード ( VISA / Master / AMEX / JCB )
※ 銀行振り込みでの購入は対応できません。ライセンス SWELLはGPL100%テーマです。
ライセンス制限はなく、複数サイトでご自由にご利用頂けます。
SWELLがブログ初心者におすすめな理由【メリット】
SWELLはその使いやすさと機能性から多くのブログ初心者におすすめされています。
その理由をご紹介していきます!
おしゃれで美しいサイトが簡単に作れる
シンプルで美しいデザインがSWELL最大の特徴です。
そして、見た目だけではなく読者が見やすいように工夫された設計になっています。
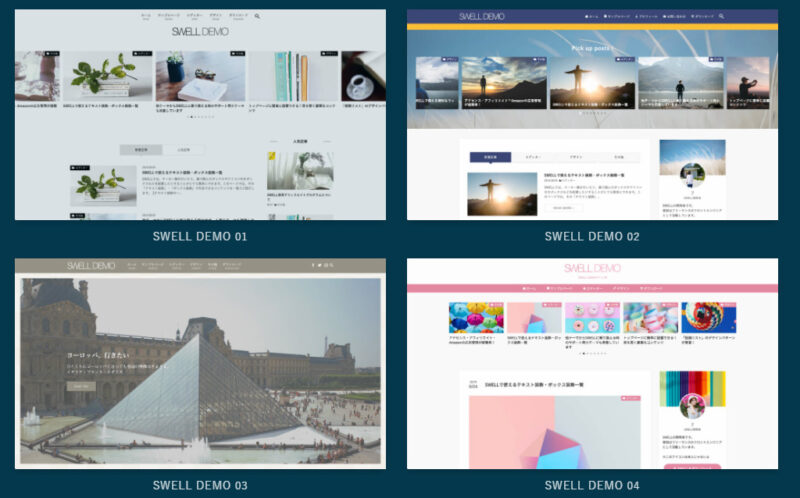
以下はSWELL公式サイトで紹介されているデモサイトです。
SWELLの特徴:https://swell-theme.com/feature/



おしゃれ~!
こんなブログが作りたいな…!
スッキリ洗練されていて、かつ、おしゃれなデザインであることがお分かりいただけると思います。
嬉しいことに、SWELLデモサイトと同じデザインに着せ替えができる設定データ
SWELLのデザインは初期状態からすでに美しく、自分でカスタマイズするのも簡単です。
初心者でもこのようなデザインのブログが作れます!
自分のブログの見た目が、おしゃれであれば記事を書くやる気もUPしますよね♪
マウスだけで簡単操作できる
SWELLは、マウスをポチポチ操作するだけで、カスタマイズが可能です。
機能が足りないテーマの場合は、自分でコードを書いて追加していく必要があります。
しかし、SWELLは高機能です。コードを書く必要がないくらい十分な機能がそろっています。
プログラミング不要で、ブログ運営ができるのは初心者にとって安心ですよね。
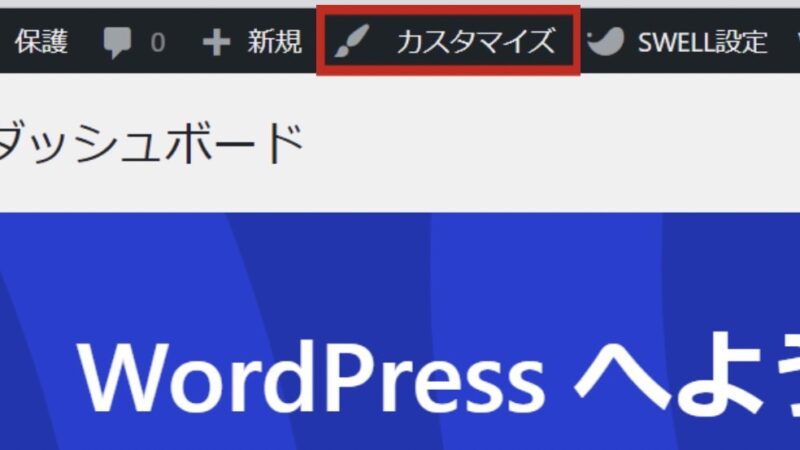
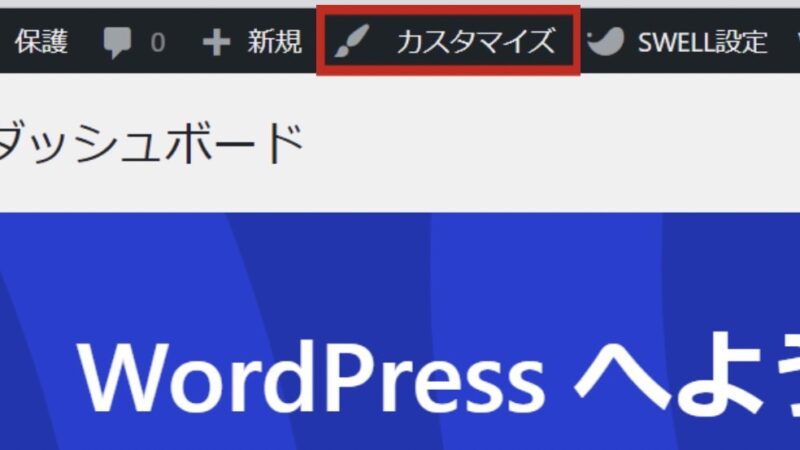
カスタマイズが必要な項目は「テーマカスタマイザー」機能で管理できます。


「カスタマイズ」というボタンから、必要項目を選んでマウスでポチポチクリックするだけ!
プレビュー画面を確かめながら、自分の好きなようにブログをカスタマイズできます。
ブロックエディターに完全対応している
ワードプレスには、ブロックエディター(Gutenberg)とクラシックエディターという2つのエディターオプションがあります。エディターとは、ブログ記事やウェブページを作成する際に使用されるツールのことです。
SWELLでは基本的にブロックエディターを使用することになります。
(クラシックエディターも使用できますが、SWELL公式ではブロックエディターを推奨しています。)
ブロックエディターは、2018年12月から採用されているワードプレスのデフォルトの記事編集画面です。
マウスでクリックするだけでコンテンツを簡単に配置・編集できます。コードを書く必要がなく、【簡単で・楽しく・素早く】記事を作成できるような設計になっています。



慣れてしまえば、書き心地がよく
記事を書くのがサクサク楽しいです!
クラシックエディターの方が、一般的なブログサービスの編集画面に似ているため、今までブログを書いていた人からすると馴染みやすい・使いやすいという評判を聞きます。
ブロックエディターは、ブロック単位で編集できるため、直感的に操作でき、初心者向きです。
デザインも、目で見て確認しながら作業を進められます。
一方、クラシックエディターはシンプルな記事であればWord文書を使うような感覚で編集できます。しかし、見やすい記事に工夫しようとするとコードを記述する必要が出てきます。
また、従来のエディターであるクラシックエディターは、現在使用するにはプラグインが必要です。
将来的にサポートが終了する可能性もあります。さらに、新しいプラグインはクラシックエディターに対応していないものが増えています。
このような理由から、クラシックエディターを使い続けることにはリスクがあります。
初心者の方はブロックエディターを積極的に使って、慣れていくことをおすすめします!
豊富なカスタムブロックが利用できる
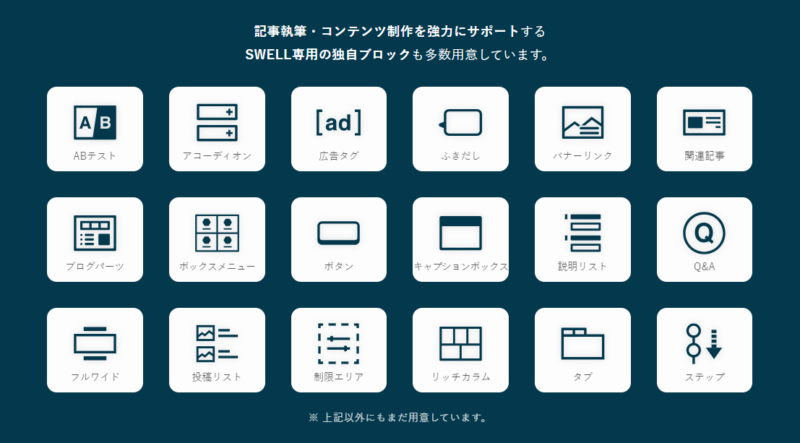
SWELLでは、ブロックエディターで使うことができるカスタムブロックが豊富に用意されています。
「SWELLブロック」というSWELL専用のカスタムブロックもあります。
以下はカスタムブロックの例になります。
SWELLの特徴:https://swell-theme.com/feature/
では、わかりやすいようにカスタムブロックを例として実際に使っていきます。
以下をご覧ください。



例えば、こんな「ふきだしブロック」や…
ブロック
- 「FAQブロック」
-
など、さまざまなブロックが使用できます。
このようなカスタムブロックを使うことで、記事の見た目がよくなり、読者をひきつけやすくなります!
難しい設定は不要です。記事の編集画面でカスタムブロックを選択するだけです♪
高速化機能がテーマに内蔵されている
高速化につながるキャッシュ機能や遅延読み込み機能などがテーマに内蔵されており、プラグイン不要で利用できます。
ページの表示速度が速いことはSEOにも良い影響を与えます。
プラグインが必要最低限で済む
プラグインとはワードプレスに機能を追加・登録しカスタマイズできるツールのことです。
SWELLは高機能のテーマなので、プラグインで通常補うような機能がはじめから内臓されています。
そのため、機能を追加するためのプラグインが必要最低限で済むのです。
プラグインが多いと
・不具合が発生する
・ページ表示速度が遅くなる
などの悪影響が出る可能性が高くなります。
初心者にとって、必要なプラグインを自分で選んだり、不具合が起きないように管理するのは大変です。
ワードプレスの既存機能とSWELLの機能を有効活用し、足りない部分を見極めながら、少しずつプラグインを追加していくのがおすすめです。
広告の管理が簡単に行える
ブログで稼いでいくために必要なのが「広告」。
そんな広告の管理が簡単に行えるところもSWELLの魅力のひとつです。
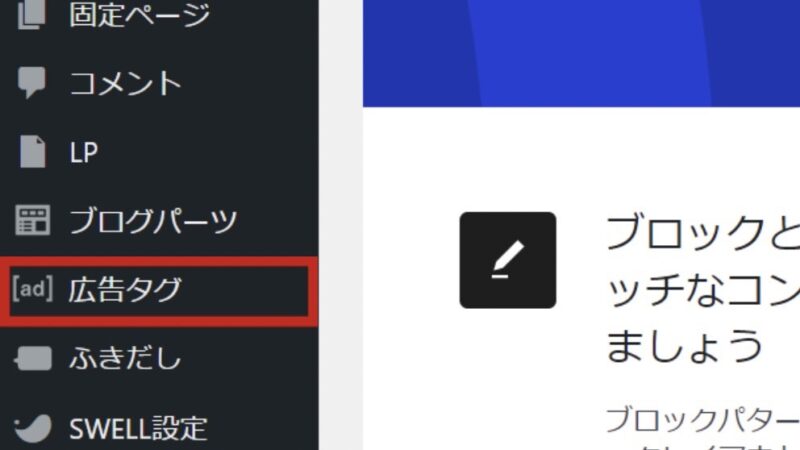
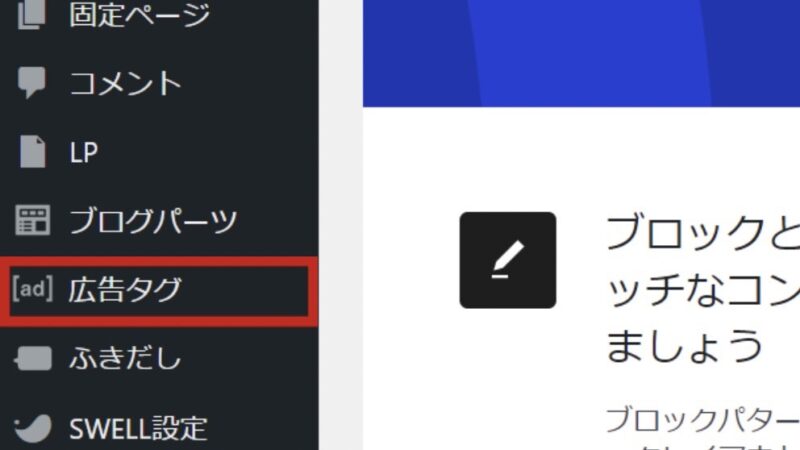
ワードプレスの管理メニューに「広告タグ」という項目があり、ここで広告を追加・編集できます。


広告はレイアウトのタイプ、表示名、価格、説明文、ランキング形式にするか、など自由にカスタマイズができます。
アフィリエイト広告だけでなく、Googleアドセンスについても簡単です。
申請は「カスタマイザー」、広告の設置は「SWELL設定」などに貼り付けるだけで完了します。
「ブログで稼いでいきたい!」と思っている初心者の方も安心して使えます。
複数のブログサイトで使用できる
SWELLは買い切り型なので、一度購入すればその後一切の追加費用なく使い続けられます。
しかも、複数のサイトで使えるんです!



私はこれがかなり魅力的に感じました!
多くのブロガーは複数のブログを運営しています。
初心者のあなたも、1つのブログに慣れてきたら、違うジャンルの特化ブログを作りたくなるかもしれませんよね。
そんな時もSWELLを一度購入してしまえば、すべてのブログでSWELLを使用することができます。
SWELLの注意点【デメリット】
では、SWELLのデメリットはなんでしょうか?
有料であること
SWELLの注意点、それは有料であることです。
しかも、17600円…。
実際にSWELLを使ってみると、この金額さえ安く感じてきますが、
初心者がワードプレスブログを始めて、いきなりこの金額を支払うというのも、少しハードルが高い気がします。
無料テーマでは、「Cocoon(コクーン)」という優秀なテーマがあります。
無料とは思えないぐらい高機能で、よくおすすめされていますよね。
いきなりテーマにお金をかけるのは嫌だな…という方は無料テーマにしておくのも手です!
ただし…無料テーマでブログを開始してから有料テーマのSWELLなどに切り替えているブロガーが多いことはご存じですか?
無料テーマは、シンプルな分、有料テーマに比べて殺風景な外観になりやすいです。
テンプレートがないため、初心者がデザイン性の高いブログを作るのは至難の業になります。
また、カスタマイズの種類が少ないので、ある程度の制限が生まれます。
このような理由から、無料テーマから有料テーマに途中から変更するブロガーが多いのかもしれませんね。
そんな時に大変なのが、テーマ変更時の修正作業です。
テーマを変更すると、今まで作り上げてきたブログの外観や記事の修正作業が必要になります。
レイアウトやデザインが崩れてしまう不具合が発生するからです。
また、外部との連携ツールが正しく動作しているか確認したり、テーマに合ったプラグインを有効化したりなどやることがたくさん出てきます。
このような手間を考えると、お金を理由に有料テーマを諦めるのはやめておくべきです。



無料テーマからスタートして有料テーマに切り替える方法もありますが、私はこの修正作業が嫌だったので初めからSWELLにしました。
AMPに対応していないところ
AMP(アンプ:Accelerated Mobile Pages)とはWebページをモバイル端末で高速表示できるツールのことです。このAMPにSWELLは対応していません。
SWELLの開発者了さんは「AMP化の必要性を感じない」とおっしゃっています。
どういうことでしょうか?
AMPのメリットはモバイル端末で高速表示できることですが、デメリットとしてサイトが制限されてしまいます。AMP化をするとSWELLの魅力が発揮できないことになってしまうんですね。
さらに、AMP化で高速表示されたからといって、検索順位に影響はないようです。
開発者了さんのおっしゃるとおり、SWELLを無理にAMP化する必要性はないように思います。
逆にSWELLの良さを殺してしまうことになりかねませんよね。
SWELLはこんな人におすすめ!
SWELLのメリット・デメリットを考えた上で、SWELLがおすすめなのはこんな人です!
- ブログ初心者の方
⇒直感的に簡単に操作できるため - プログラミングやコード記述に自信がない方
⇒マウスでポチポチ操作するだけでカスタマイズができるため - おしゃれなブログを作りたい方
⇒シンプルで美しいブログが簡単に作れるため - ブログを継続していきたい方
⇒今後ブログを継続していくなら、高機能で制限のない有料テーマが適しているため - ブログで本格的に稼いでいきたい方
⇒広告管理のしやすいテーマなら効率的に稼ぎやすいため
正直、SWELLはどんな方であってもおすすめできるテーマです。
ただし、ブログを本格的にやっていきたい初心者の方には特におすすめです!



実際使っていて満足しています。
SWELLは使っている人が多い人気テーマなので、
困ったことがあっても情報が集めやすいですよ!
SWELL利用者の声・感想
さて、SWELLについてご紹介してきましたが、良い特徴や評判が目立ち、「怪しい」と感じる方もいるのではないでしょうか。
私ひとりだけの意見では信ぴょう性に乏しいと思います。
そこで、実際SWELLを使っている人の生の声をSNSで調査し分析していきたいと思います。
私が募集した感想などではなく、他のユーザーが自らTwitterに投稿したツイートを対象としていますのでご安心ください。
SWELLを使い始めての感想
WordPressテーマ「SWELL」を早速使ってみた感想ですけど
— ぐちを🌏 旅人 × Webクリエイター × 講師🧑🏻💻 (@guchiwo_nomad) September 23, 2020
✅サイトスピード速すぎ
✅ブロックエディター使いやすすぎ
✅カスタマイズ性高すぎ
✅見出し表示機能デフォで入ってる
✅画像ポップアップ機能デフォで入ってる
あたりが魅力だなと。
つまり控えめに言って超最高です☺️
ブログ始めて約1週間💯
— だかい生活💯 | ブログ初心者🔰 (@dakai_100) January 17, 2022
ついに有料テーマである「swell」を導入しました!
感想としては、「めっちゃいい」です🤣✨
Cocoon→swellにしただけで、ブログのデザイン性がヒトカゲからメガリザードンXくらいに跳ね上がりました🔥(笑)
これならシロガネ山を目指せそうです🏃💯#ブログ仲間募集中
昨日、はじめて比較記事を書いてみたけどやっぱりSWELL使いやすいなー
— ゆとり@内行型ぼっち×ブログ (@bocchi_1nose) July 3, 2023
こんなことできたらいいなーがCSSとか使わなくてもぜんぶ揃ってる🥲💕
Useful Blocksのブロックともデザインの相性いいし、ブログ書いてて楽しくなるが最&高すぎる🥹💓#SWELL#swellerとつながりたい🌊🏄♀️



SWELL自体の満足度はやはり高いようですね。
特にデザインや機能性の高さについて、良い評判が目立ちます。
SWELLの一番のデメリットは「便利すぎること」でしょうね
— チータツ @ブログについて語る (@Cheese_Fuji) December 27, 2021
SWELLに慣れると他のテーマが不便に感じてしまう
やれブログパーツだカスタム書式だと、エディター上の便利機能が多い
おかげでしばらく再利用ブロックとか使ってない
こうやって人は"便利"におぼれて退化するんだなって😂
ゆはなさん、リクエストしていた乗り換え体験記ありがとうございます🥺✨
— まゆ@得意なことでおうちで働く (@fuufu_de) April 15, 2022
SWELLはデメリットが少ないのがデメリットだと個人的に思ってます🤣デメリットが少なすぎて、みんないいことばっかり書いてるけど本当❓って思っちゃいます🤣
JINからの乗り換えが簡単と知れて安心しました✨
SWELLは便利で使いやすいので、SWELLに慣れてしまうと他のテーマが難しく感じてしまうかもしれませんね。
SWELLへの移行に関して
CocoonからSWELLへ移行してみた感想
— はしたか🦅@仮想通貨ブログ13ヶ月目 (@hashitaka1016) March 12, 2023
・SWELLの購入&DLは一瞬
・乗り換えサポートがあるのである程度は楽(他は知らん)
・わからないことは調べればすぐに解決
・デザインは簡単かつきれいにできる
今のところはこんな感じ。
わかりきってたセリフを言うなら「もっと早くに買っておけばよかった」😂
有料テーマの購入を検討する方が増えてますね!
— こくとう。【ブログとSNSで会社設立しよう🏢】 (@Kokuto_Beginner) June 29, 2023
実は、Cocoonを使っている時思うようなサイトにならず、デザイン沼にはまりました。(1〜2枚目)
最近Cocoon→SWELL買い換えましたが
「そうそう、これこれ!」自分が望んでいた魅力のあるデザインを作成できました!
(3〜4枚目) pic.twitter.com/bCXmDqpdax
無料テーマのCocoonからSWELLへ移行する方は、非常に多いです。



デザイン性や収益化を重視する方が、SWELLへ移行している印象です。
テーマ乗り換えサポートプラグインがあるので、テーマの変更自体は簡単にできるようですね!
いくらSWELLが良いと言っても、やはり大量の記事がある状態での移行は厳しいよね。私は2サイト100記事オーバーの状態で移行しましたが、リライトに1ヶ月かかりました。100記事以上での移行は現実的ではない。
— どんぐり所長🍀ブログデザインラボ (@donguriweb) June 30, 2023
適正なタイミングは🌟100記事以下か🌟新サイト制作時だね。
私はCocoonからSWELLに変えましたが、移行プラグインみたいなのがあっても
— のあ。脱ノウハウコレクター (@a_riko_r) June 28, 2023
Cocoonブロッグが全部崩れたし、40記事くらいでしたけどリライト大変でした(もしかしたらリライトは途中でやめて放置かもしれない…すでに確認する気持ちにもなりません)
移行をお考えなら早めがいいです、切実に
4/
— ユウ|SNS ×ブログで月1万稼ぐパパ (@yuu_weblog) June 19, 2023
僕が感じたSWELLのデメリット
・記事が多いほどリライトが大変
・Cocoonの操作に慣れていたので、慣れるまでに少し時間がかかる
ブログを作ってすぐにSWELLを導入すれば、この2つのデメリットはなし。
迷っているなら早めに導入するのを全力でおすすめします!
詳しいメリット・デメリットは↓
ただし、やはり途中でテーマを移行すると修正作業がかなり大変そうです。
記事数が多ければ多いほど修正作業の負担は増えます。
SWELLに興味がある人は、初めからSWELLにするか、記事数の少ないうちに移行を決めるかのどちらかが良さそうですね。
SWELLは高い?
SWELLけっこうな値段しますね
— メウ (@meet_blog) August 3, 2021
いろいろ悩んだけどSWELLが1番自分に合いそうな気がする…!
— メガロ@メガロドンブログ🦈 (@gerardh828) June 25, 2023
かなりお高いお買い物だから買うのはもうちょっと先になりそう…😌
ブログを開設したら有料テーマを使った方がいいと思います。何故かというとまず、時間が短縮出来ます。二つ目はデザインがキレイなのでそれだけでもいいサイトになる。さらに設定が楽。ちなみに私はSWELLを使っています。デメリットはお金が掛かってしまいますが、それ以上にメリットが多いのでお勧め
— にゃん (@nyan_sns77) June 22, 2021
SWELLは値段が高めなので、ブログ初心者がいきなり購入するのはなかなか難しいですよね。
ブログに慣れてきたら購入するのも良いと思います。
お値段以上の価値を感じるテーマなので、初期投資費用として許せる金額なのか自分でよく考えましょう。
SWELLは使いづらい?
『グーテンベルクは最初のうちは使いづらいと思ってたけど、慣れると快適!もうクラシックエディターには戻れない』
— ゆかり@Webマーケ&ブロガー (@yukari_log) April 7, 2022
…って話をよく聞くけど、
別サイトでSWELLを使っていて、かれこれ半年以上ブロックエディターを触っているものの、
長年親しんだクラシックのほうが使いやすいと思うの私だけ?😂笑
サイトをSWELLにしてみた😳✨
— ゆな@サイト運営中 (@yuna_log01) January 24, 2021
ブロックエディタまだ使いづらいけど、慣れたらかなり作業はやそう…。HTMLも使わなくていいし。段々コードって無くなってくのかな?
WP5.5にしたけど、SWELLでGutenberg使いになったから全く問題なし。あんなに使いづらい…と思ってたGutenbergなのに慣れたら記事の更新はかどりすぎ😊 #wpswell #ブログ
— ハル@雑記ブロガー (@haruno_kuma3) August 14, 2020
今までクラシックエディターを使ってブログを書いてきた人からすると、SWELLのブロックエディターが使いづらいと感じることもあるようですね。
ブロックエディターに慣れてしまえば、作業がサクサクと効率的に進みます。
いかがでしたか?
実際SWELL愛用者の私としても、SNSの口コミには納得でした。
みなさんがSWELLを始めるのか決めるための、参考にしてみてくださいね♪
SWELLの始め方・インストール方法
SWELL導入の流れは以下の3ステップで完了します。
公式サイトからSWELLを購入します。
SWELLの本体であるワードプレスのテーマファイルをダウンロードします。
ワードプレスにSWELLのテーマファイルをインストールし有効化します。
【前提】まずはサーバー・ワードプレスを用意
SWELLはワードプレスのテーマなので、
前提としてワードプレスのインストールを終わらせておく必要があります。
ワードプレスブログの始め方や手順はこちらで詳しく解説しているので、ぜひ参考にしてみてください。
ワードプレスの始め方・手順はこちら!


【STEP1】SWELLを購入する
SWELL公式サイトにアクセスする
まずはSWELL公式サイト
公式サイト:https://swell-theme.com/
「購入する」をクリックする
画面右上の「購入する」をクリックします。


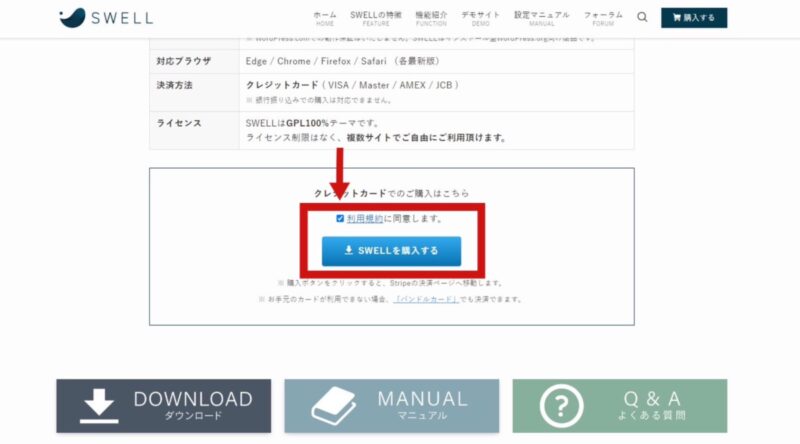
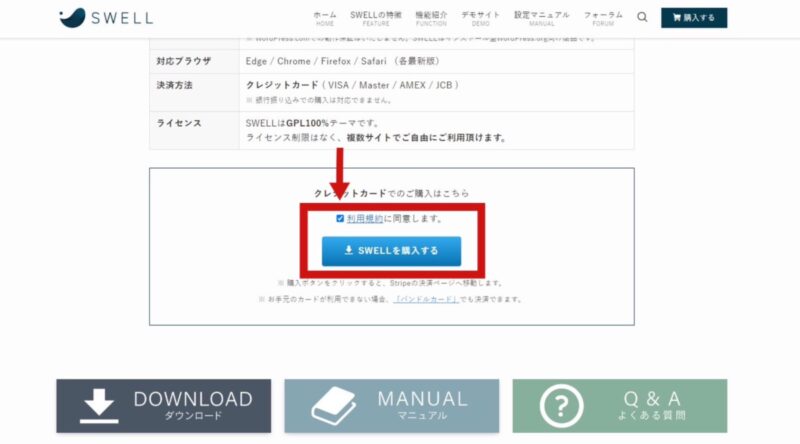
利用規約に同意し、「SWELLを購入する」をクリックする
SWELLのダウンロードページにアクセスしたら、利用規約の同意にチェックを入れ、「SWELLを購入する」をクリックします。


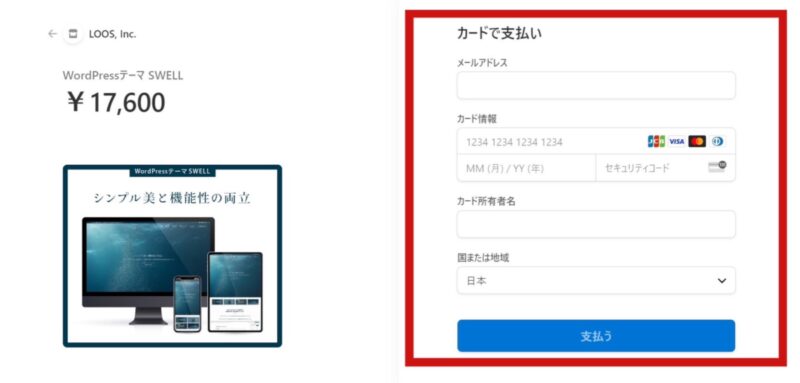
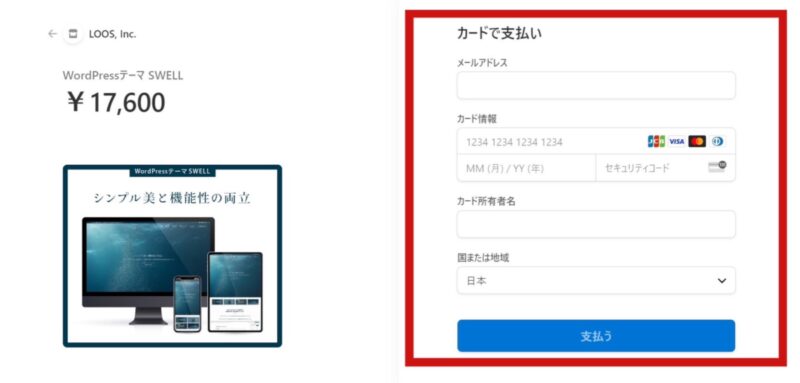
クレジットで支払いをする
メールアドレスとクレジットカード情報を入力し、「支払う」をクリックします。
この時入力するメールアドレスはSWELL会員登録で使うメールアドレスになります。


入力したメールアドレスに、領収書とSWELLダウンロードリンクが送られてくるはずです。
SWELLのダウンロードは会員登録が終わった後に行います。
【STEP2】SWELLをダウンロードする
SWELLERS’の会員登録をする
まずは、SWELLの会員登録を行います。以下のボタンから飛べます。
SWELLの会員登録をすると以下のことが可能になります。
・SWELLをアップデートできる(最新版のダウンロード)
・SWELLのサポートフォーラムが利用できる
・SWELLユーザーのオンラインコミュニティに参加できる
・SWELLアフィリエイトのお申込みができる
SWELLを購入したら、必ず会員登録をしておきましょう!
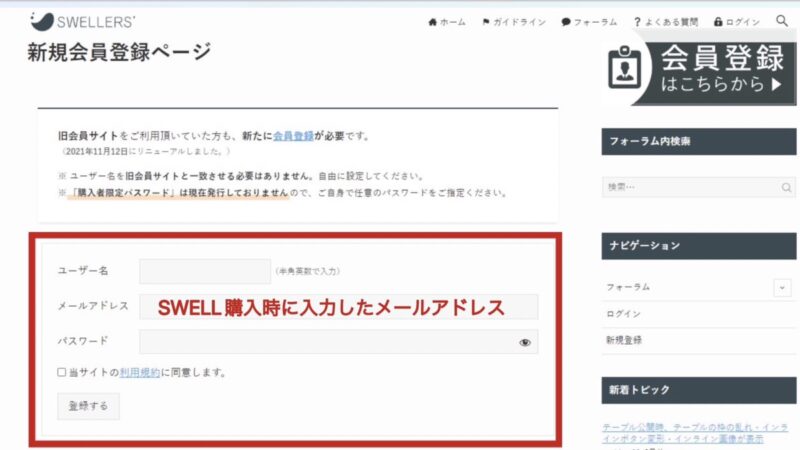
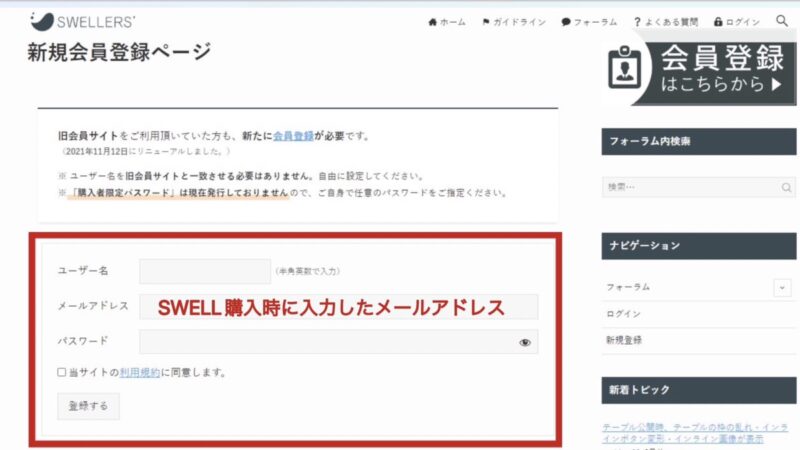
新規会員登録ページが開けたら、「ユーザー名・メールアドレス・パスワード」を入力してください。
利用規約に同意し、「登録する」をクリックします。


この時、入力するメールアドレスは、「SWELLを購入する時に入力したメールアドレス」です。
それ以外のメールアドレスでは、登録できないので注意してください。
会員ページにログインする
会員ページにログインしましょう。以下のボタンからもログインページに飛ぶことができます。
「メールアドレス・パスワード」を入力し、「CAPTCHAコード」を入力します。
※CAPTCHAコードは下の画像の場合、「なてにら」と入力します。
入力出来たら「ログイン」をクリックしましょう。


親テーマと子テーマをダウンロードする
SWELLERS’のマイページにアクセスできたら、下にスクロールしてSWELL製品ダウンロードから、テーマのダウンロードをします。


テーマは
・SWELL本体最新版(親テーマ)
・子テーマ
の2つをダウンロードしましょう。
親テーマと子テーマの違いは以下のようになります。
| 親テーマ | 子テーマ |
|---|---|
| SWELL本体のファイル一式 アップデートにより更新していく | 親テーマの分身のような存在 自分でカスタマイズしていく |
親テーマとはSWELL本体のことで、日々アップデートにより更新されていく、おおもとのテーマになります。親テーマのみを使用していると、自分でせっかくカスタマイズした設定が更新により消えてしまう可能性があります。
そこで登場したのが、子テーマです。子テーマは親テーマの分身のような存在です。
子テーマを実際に有効化し、使うことで自由にカスタマイズしていくことができます。
カスタマイズした設定はテーマ本体が更新されても守られます。



だから2つダウンロードするんだね!
【STEP3】SWELLをインストールする
SWELLをダウンロードできたら次はワードプレスにテーマをインストールします。
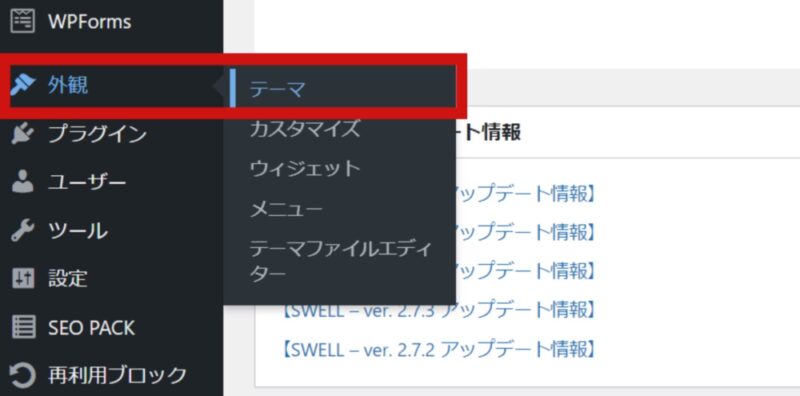
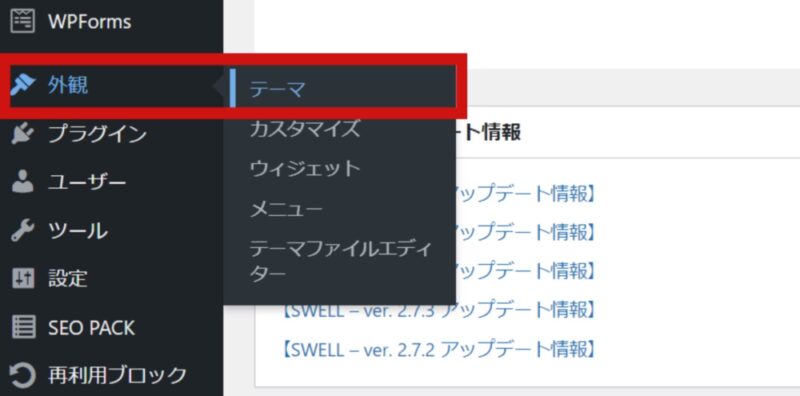
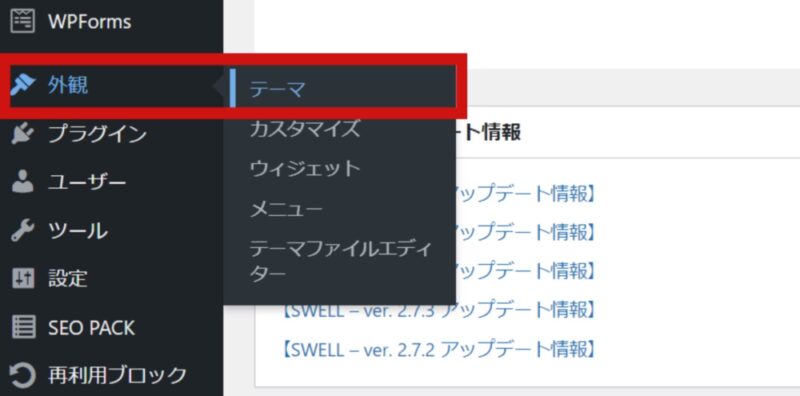
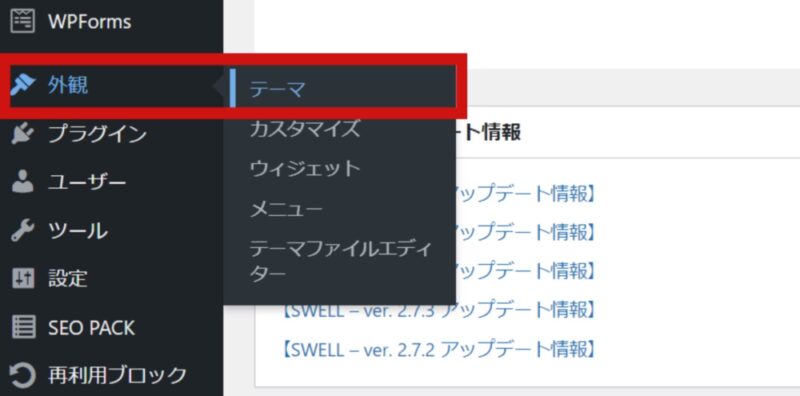
ワードプレスの左にある管理メニューの「外観」→「テーマ」をクリックします。


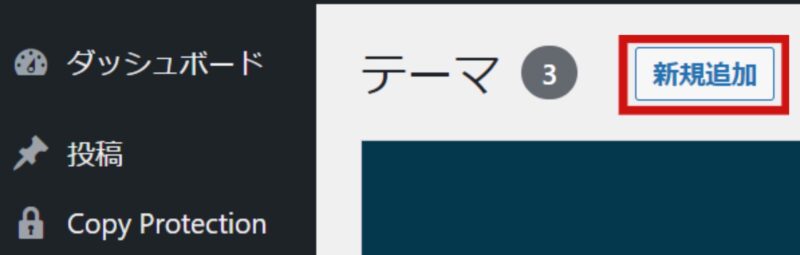
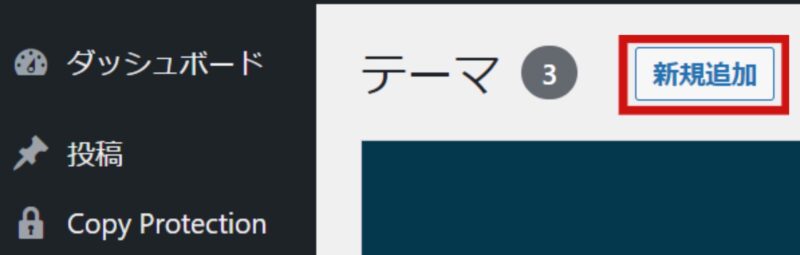
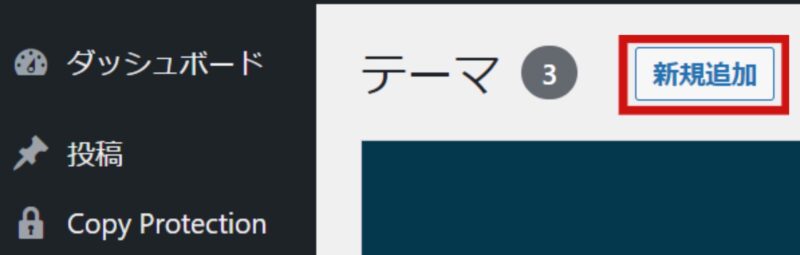
画面上部の「新規追加」をクリックします。


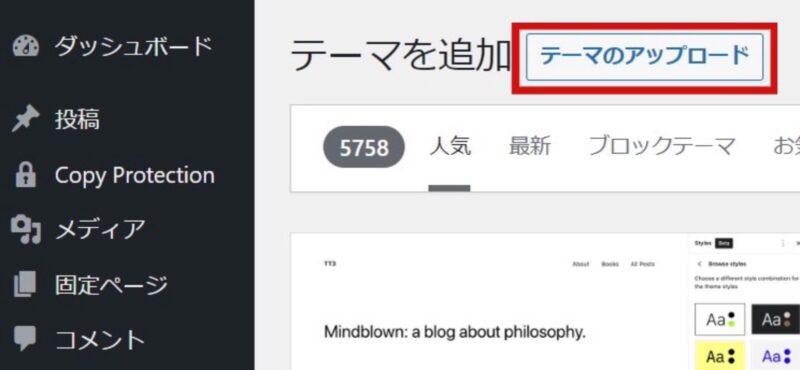
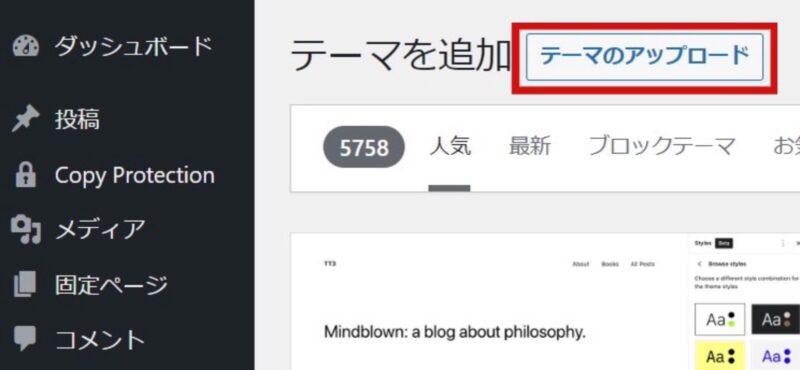
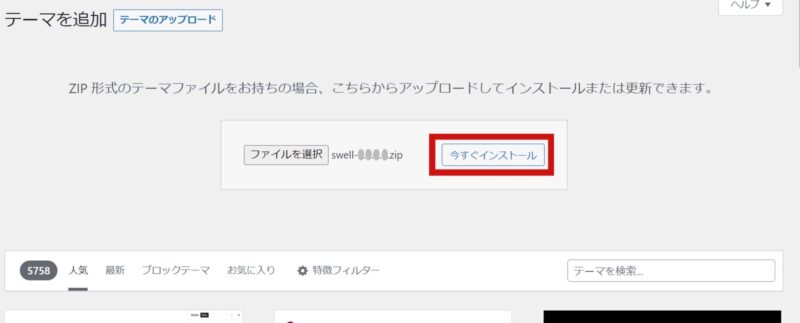
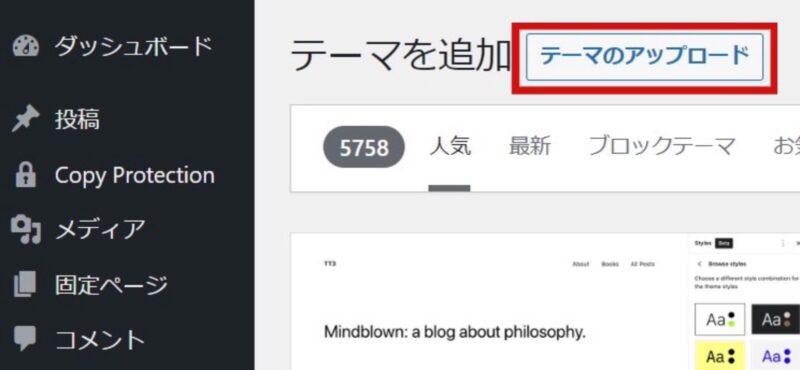
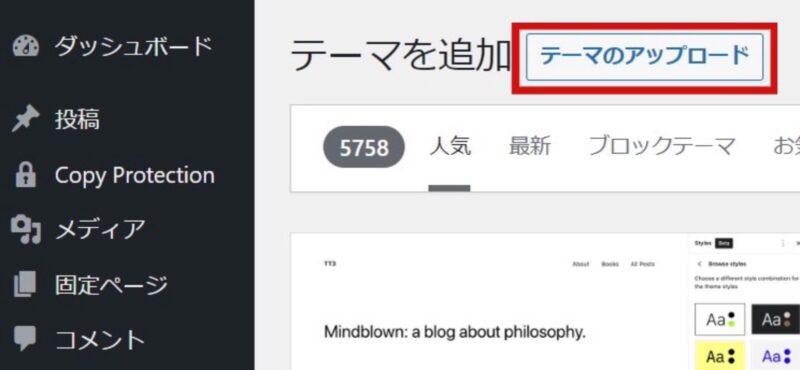
次に、「テーマのアップロード」をクリックします。


親テーマをインストールする
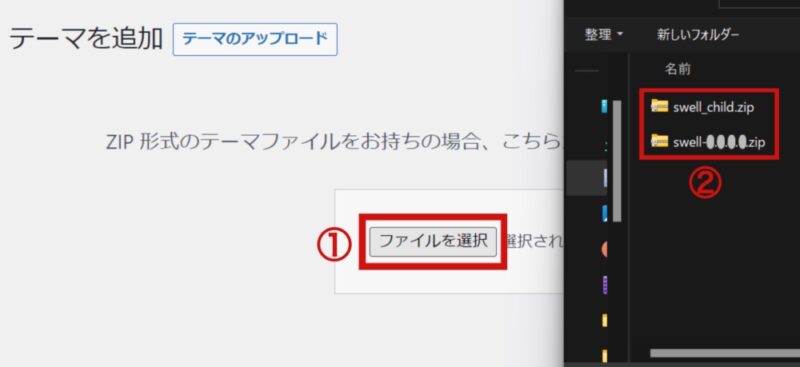
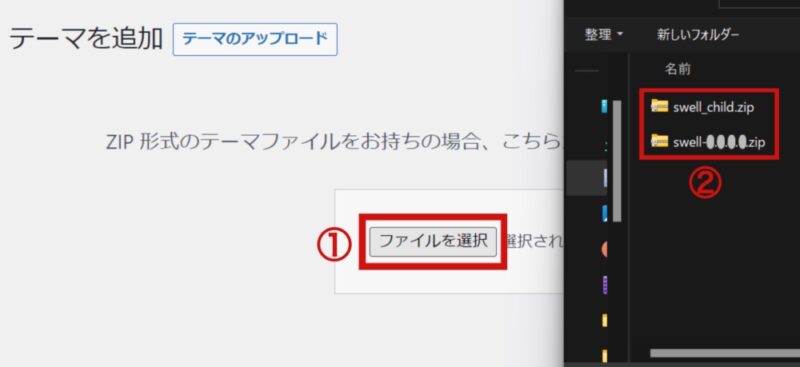
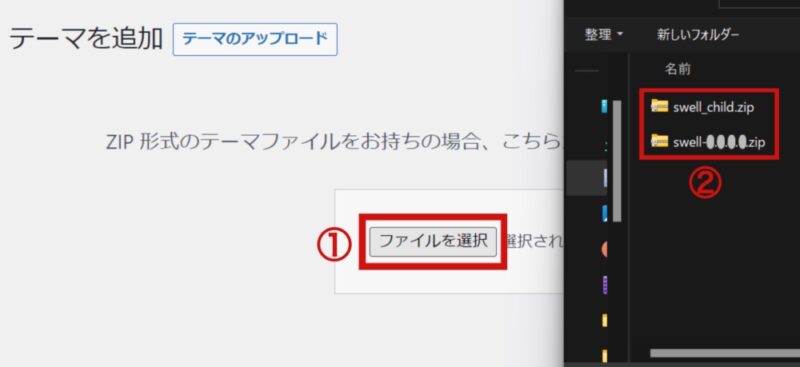
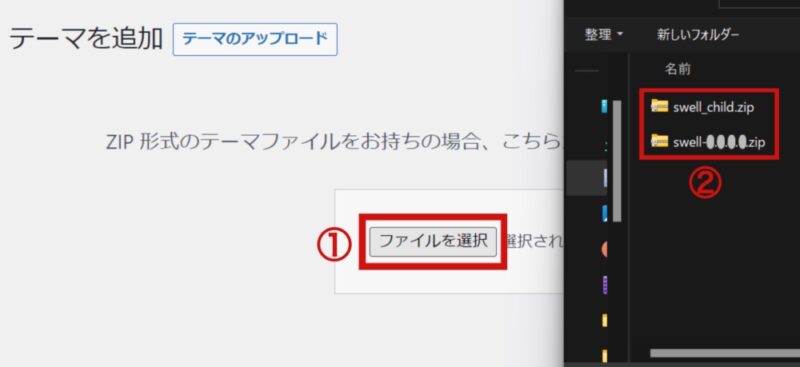
「ファイルを選択」をクリックし、まずは親テーマ(swell-〇.〇.〇.〇.zip)を選択しましょう。


親テーマ(swell-〇.〇.〇.〇.zip)が選択できたら、「今すぐインストール」をクリックしてください。


「テーマのインストールが完了しました。」と表示されれば親テーマのインストールは完了です!
子テーマのインストールをする
親テーマのインストールと同様の流れで子テーマをインストールしましょう。
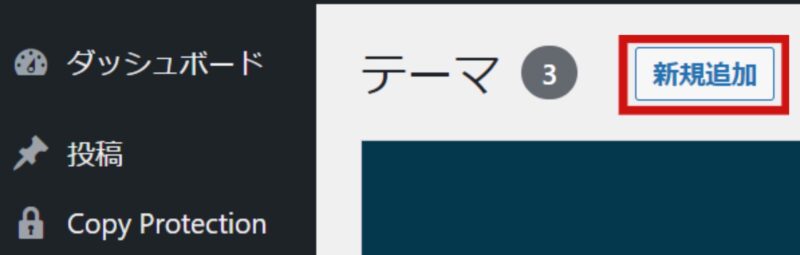
先ほどのテーマページに戻り、画面上部の「新規追加」をクリックします。


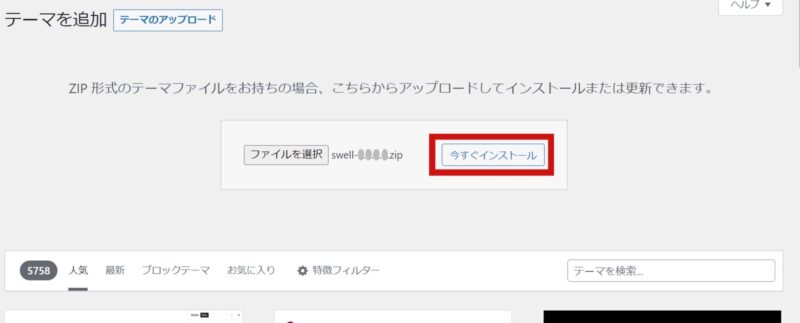
「テーマのアップロード」をクリックします。


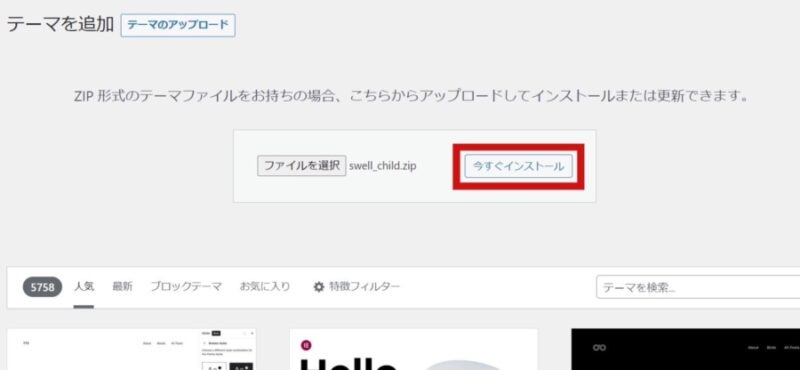
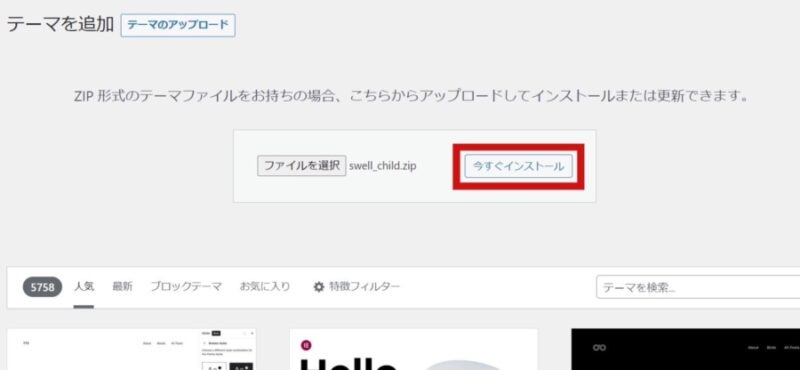
「ファイルを選択」をクリックし、今度は子テーマ(swell_child.zip)を選択します。


子テーマ(swell_child.zip)が選択できたら、「今すぐインストール」をクリックしてください。


「テーマのインストールが完了しました。」と表示されれば子テーマのインストールも完了です!
子テーマを有効化する
インストールしただけでは、ブログに反映されないので有効化する必要があります。
ここで有効化するのは「SWELLの子テーマ」です。
ワードプレスの左にある管理メニューの「外観」→「テーマ」をクリックします。


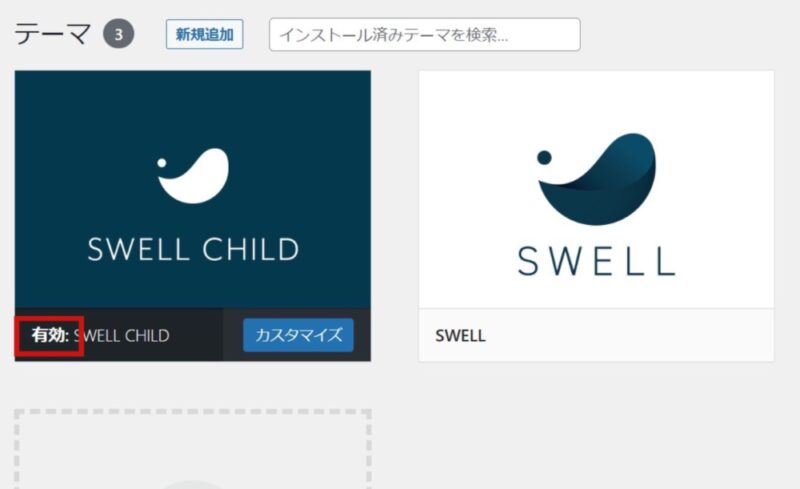
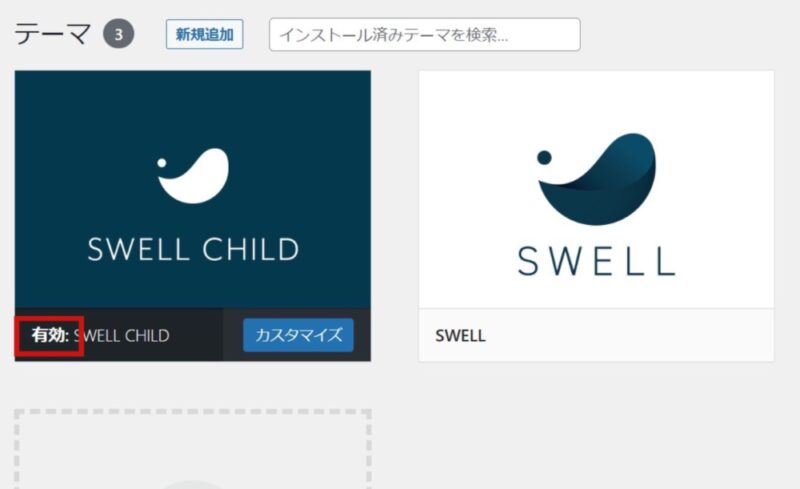
インストールしたSWELLの親テーマと子テーマが表示されていますよね。
子テーマの「SWELL CHILD」にカーソルをあわせると「有効化」というボタンが出てくるのでクリックしてください。


以下のように表示されれば、SWELLが無事インストールでき、子テーマが有効化されています。





おつかれさまでした!
これでSWELLが使えるようになりました♪



これでオシャレなブログデビューできるぞ…!
ブログ初心者さんはぜひSWELLを使ってみてくださいね!
本記事を読めば、SWELLの素晴らしい魅力が伝わったと思います。
私もSWELLを使い始めた当時は、ブログ未経験の初心者でした。
この記事を参考にしながら、ぜひ、SWELLでワードプレスブログをスタートしてみましょう!
公式サイト:https://swell-theme.com/